一、背景
随着苹果发布两种新尺寸的大屏iPhone 6,iOS平台尺寸适配问题终于还是来了,加之原有混乱的android平台尺寸,移动设计全面进入“杂屏”时代。
了解主流手机分辨率
主流手机相关数据,可以参考友盟指数相关报告,由于设备更新换代,建议查找近期的指数报告。
二、相关概念
像素(Pixel):屏幕的成像单位,像素点的简称。
iOS的几个概念
1、像素密度(ppi):「Pixels Per Inch」,每英寸的像素点数。
以iphone3gs来计算,
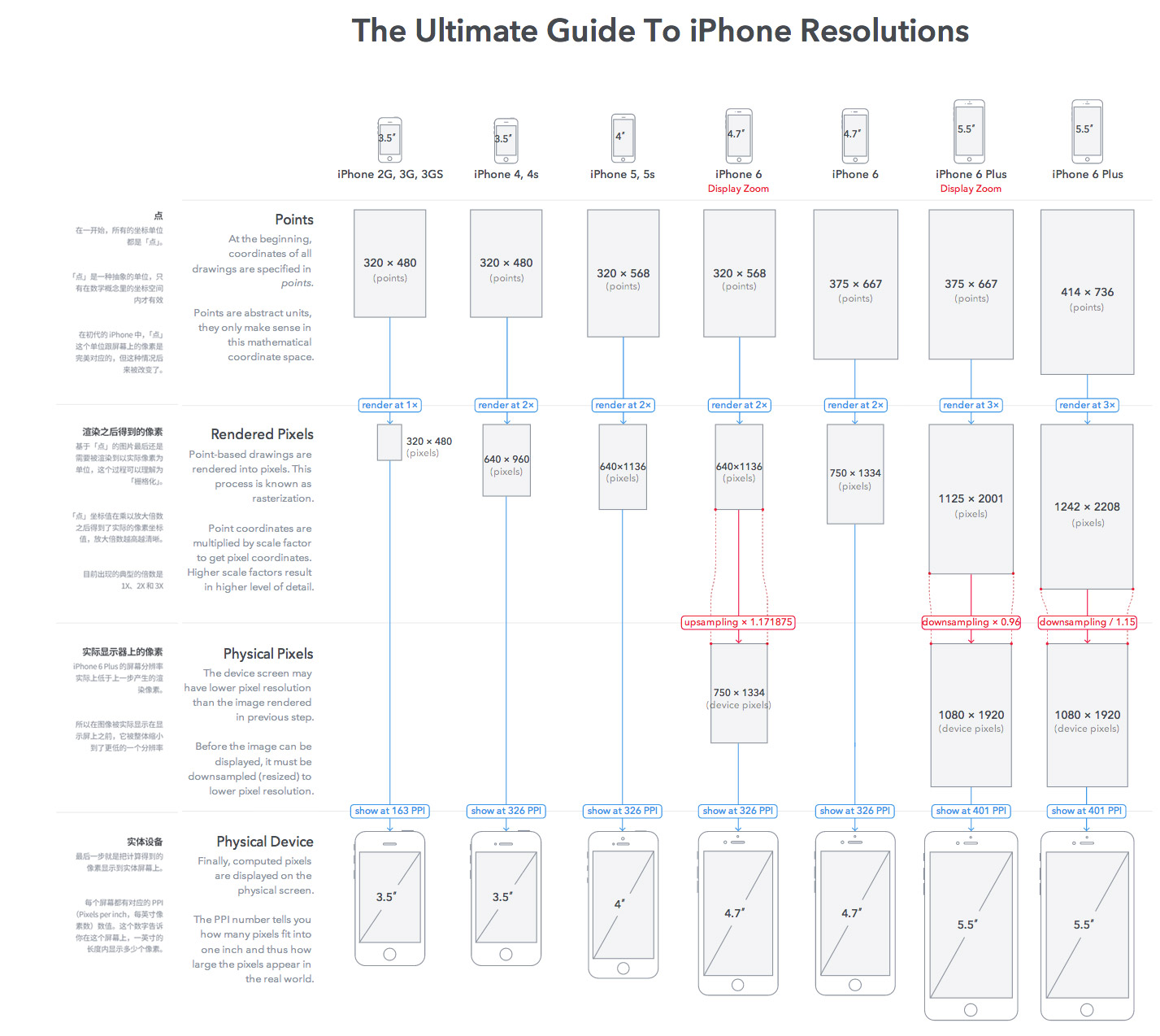
2、point,是指独立于物理设备的逻辑坐标单位(逻辑分辨率),在3GS上,1point=1px。在4上,1point=2px。在6p上,1point=3px。数值也等于与标准ppi(163px/inc)的比例。对于开发者来说,iOS绘制图形的API依然沿袭point。
3、scale,缩放因子,scale=point/pixel,根据scale,图片的倍图对应成@1x,@2x,@3x。
3、pt,磅,需要和point的简称区分开,是国际通行的印刷单位,是绝对长度单位,为1/72英寸,可用于UIFont设置字体大小,和photoshop里的px的换算规则为,1pt=72/96=3/4px。
| ios设备 | 屏幕物理分辨率(px) | 逻辑分辨率(px) | 像素密度(ppi) | scale | 屏幕尺寸(宽×高)(inch) | 状态栏高度 | 导航栏高度 | 标签栏高度 |
|---|---|---|---|---|---|---|---|---|
| iPhone6P、6SP、7P | 1242×2208 | 414×736 | 401 | @3x | 5.5(3.06×6.22 ) | 60px | 132px | 146px |
| iPhone6、6S、7 | 750×1334 | 375×667 | 326 | @2x | 4.7(2.64×5.44) | 40px | 88px | 98px |
| iPhone5、5C、5S | 640×1136 | 320×568 | 326 | @2x | 4.0(2.3×4.9) | 40px | 88px | 98px |
| iPhone4、4S | 640×960 | 320×480 | 326 | @2x | 3.5(2.3×4.5) | 40px | 88px | 98px |
| iPhone 3GS | 320×480 | 320×480 | 163 | @1x | 3.5(2.4×4.5) | 20px | 44px | 49px |

android的几个概念
1、像素密度(dpi):「Dots Per Inch」,每英寸的像素点数,类似于ios的ppi。
2、density,译为密度 or 缩放系数,和标准dpi(160px/inc)的比例。个人感觉类似于ios的scale。
3、设备独立像素(dp或dip):「Density independent pixels」
换算公式如下: dp = density px。个人感觉类似于ios的point。
| android设备 | 像素密度(dpi) | density(密度 or 缩放系数) | 分辨率 |
|---|---|---|---|
| ldpi | 120 | 0.75 | 240×320 |
| mdpi | 160 | 1 | 320×480 |
| hdpi | 240 | 1.5 | 480×800 |
| xhdpi | 320 | 2 | 720×1280 |
| xxhdpi | 480 | 3 | 1080×1920 |
| xxxhdpi | 640 | 4 | 2160×3840(4K屏) |
三、屏幕适配方式
现在APP设计开发必须考虑适配大、中、小三种屏幕。所以如何做到交付一套设计稿解决适配大中小三屏的问题?设计和开发之间采用什么协作模式?一个基本思路是:
- 选择一种尺寸作为设计和开发基准;
- 定义一套适配规则,自动适配剩下两种尺寸;
- 特殊适配效果给出设计效果。
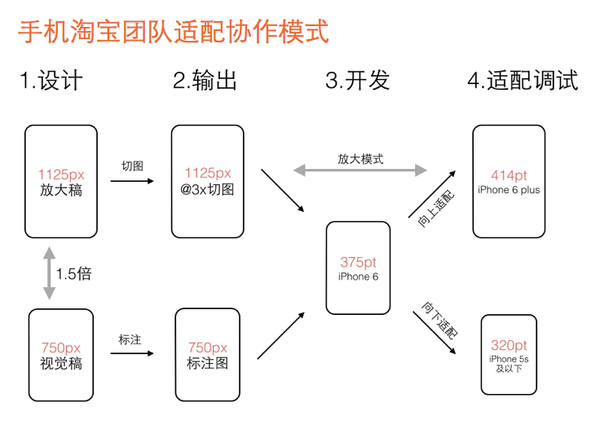
手机淘宝的iPhone 6/iPhone 6 Plus采用的协作模式

1、视觉设计阶段,设计师按宽度750px(iPhone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。
2、输出两个交付物给开发工程师:一个是程序用到的@3x切图资源,另一个是宽度750px的设计标注图。
3、开发工程师拿到750px标注图和@3x切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(auto layout),方便后续适配到其它尺寸。
4、适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏适配。
为什么选择iPhone 6作为基准尺寸?
当面对大中小三种屏幕需要适配的时候,很容易想到先做好一种屏幕,再去适配剩下两种屏幕。第一个决定是到底以哪种屏幕作为设计和开发的基准尺寸。我们选择中间尺寸的iPhone 6(750px/375pt)作为基准,基于几个原因:
1、从中间尺寸向上和向下适配的时候界面调整的幅度最小。375pt下的设计效果适配到414pt和320pt偏差不会太大。假设以414pt为基准做出很优雅的设计,到320pt可能元素之间比例就不是那么回事了,比如图片和文字之间视觉比例可能失调。
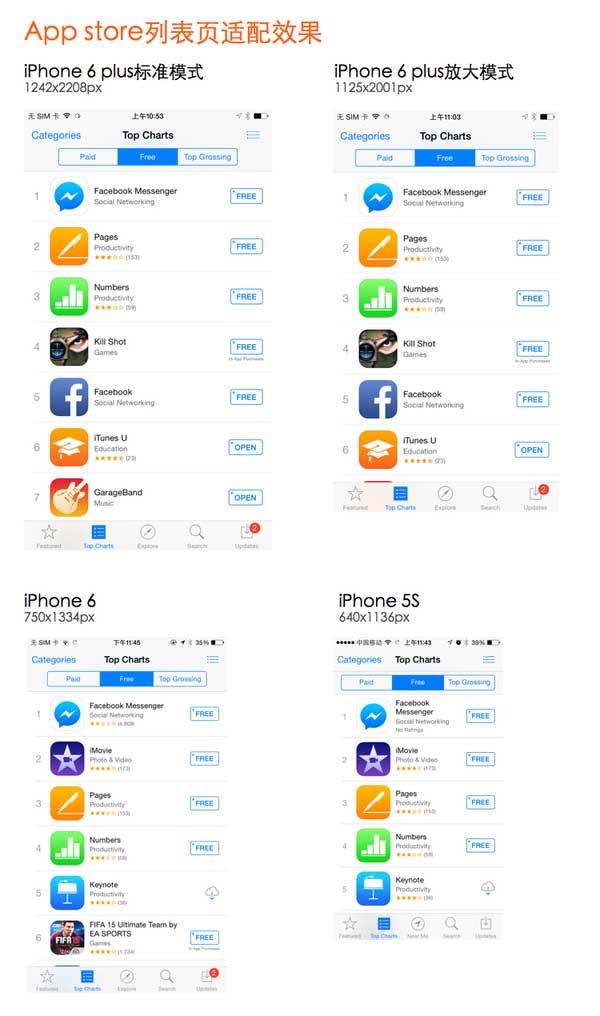
2、iPhone 6 plus有两种显示模式,标准模式分辨率为1242x2208,放大模式分辨率为1125x2001(即iPhone 6的1.5倍)。可见官方系统里iPhone 6和iPhone 6 plus分辨率之间就存在1.5倍的倍率关系。很多情况下这两种尺寸可以用1.5倍直接等比适配。
3、1242x2208这个奇葩的数值是苹果官方都不愿意公开宣传的一个分辨率,不便于记忆和计算栅格。640x1136虽然是广泛应用的一个分辨率,但是大屏时代依然以小尺寸为设计基准显然不合时宜,设计师会停留在小屏的视角做设计。
4、iPhone6+在实际渲染时,downsampling/1.15(1242x2208->1080x1920),准确的讲,应该是@2.46x(=401/163)。苹果为方便开发者用的是@3x的素材,然后再缩放到@2.46x上。UIScreen.h中定义了该属性:UIScreen.scale。iOS8新增了UIScreen.nativeScale属性,定义了探测机型是否为iPhone6+的宏。
所以,iPhone6的750x1334是最适合基准尺寸。
同理,针对android的切图,将iphone6的2倍图,对应到drawable-xhdpi的2倍图,以此为基准进行android的屏幕适配。
考虑到目前的android机型,需要切drawable-hdpi、drawable-xhdpi、drawable-xxhdpi,对应的dp为1.5倍、2倍、3倍。
针对字体大小和布局,可采用成熟框架autolayout直接使用px,以避免针对不同分辨率时自己做换算。
适配规则
只交付一套设计稿,默认用什么规则来适配?
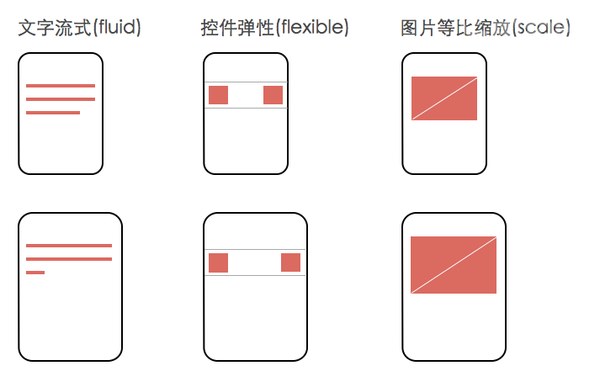
前文提到适配策略是先选择iPhone 6作为基准设计尺寸,然后通过一套适配规则自动适配到另外两种尺寸。这套适配规则总结起来就一句话:文字流式,控件弹性,图片等比缩放。

控件弹性指的是,navigation、cell、bar等适配过程中垂直方向上高度不变;水平方向宽度变化时,通过调整元素间距或元素右对齐的方式实现自适应。这样屏幕越大,在垂直方向上可以显示更多内容,发挥大屏幕的优势。

按照上述默认适配规则,大中小三种屏幕显示效果均相同。有时候想在大屏幕显示更多内容,需要设计出特殊适配效果。比如App store首页焦点图,从iPhone 6适配到iPhone 6 plus时焦点图尺寸和排版做了特殊处理。底下应用列表也从一排3+个变成一排4+个,真正实现了大屏幕显示更多内容的理念。这些就需要设计师给出相应设计稿。